http://govindasuccess.blogspot.in
Simple Menu, Drop-down sub Menu Horizontal and Vertical sub Menu using CSS
Example.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Example</title>
<link href="ex1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">India</a>
<ul>
<li><a href="#">Gujarat</a></li>
<li><a href="#">Maharashtra</a></li>
<li><a href="#">Rajasthan</a></li>
<li><a href="#">Punjab</a></li>
</ul>
</li>
<li><a href="#">Australia</a>
<ul>
<li><a href="#">New South Wales</a></li>
<li><a href="#">Northern Territory</a></li>
<li><a href="#">South Australia</a></li>
<li><a href="#">Tasmania</a></li>
<li><a href="#">Victoria</a></li>
</ul>
</li>
<li><a href="#">America</a>
<ul>
<li><a href="#">Delaware</a></li>
<li><a href="#">New Jersey</a></li>
<li><a href="#">Connecticut</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">Florida</a></li>
</ul>
</li>
</ul>
</body>
</html>
ex1.css
/*Build The simple Menu*/
ul {
font-family: Arial, Verdana;
font-size: 14px;
margin: 0;
padding: 0;
list-style: none;
}
ul li {
display: block;
position: relative;
float: left;
}
li ul {
display: none;
}
ul li a {
display: block;
text-decoration: none;
color: #ffffff;
border-top: 1px solid #ffffff;
padding: 5px 15px 5px 15px;
background:#9900FF;
margin-left: 1px;
white-space: nowrap;
font-weight:bold;
}
/* staring change menu color heading*/
ul li a:hover {
background:#FF9966;
}
/* Ending change menu color heading*/
li:hover ul {
display:block;
position: absolute;
}
li:hover li {
float: none;
font-size: 12px;
font-weight:bold;
}
li:hover a { background:#FF9966}
li:hover li a:hover {
background:#CCCCFF;
}
Horizontal Drop Down Menu
demo.html
Govind Marriage website : http://govindtanu.blogspot.com
Simple Menu, Drop-down sub Menu Horizontal and Vertical sub Menu using CSS
Example.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Example</title>
<link href="ex1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">India</a>
<ul>
<li><a href="#">Gujarat</a></li>
<li><a href="#">Maharashtra</a></li>
<li><a href="#">Rajasthan</a></li>
<li><a href="#">Punjab</a></li>
</ul>
</li>
<li><a href="#">Australia</a>
<ul>
<li><a href="#">New South Wales</a></li>
<li><a href="#">Northern Territory</a></li>
<li><a href="#">South Australia</a></li>
<li><a href="#">Tasmania</a></li>
<li><a href="#">Victoria</a></li>
</ul>
</li>
<li><a href="#">America</a>
<ul>
<li><a href="#">Delaware</a></li>
<li><a href="#">New Jersey</a></li>
<li><a href="#">Connecticut</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">Florida</a></li>
</ul>
</li>
</ul>
</body>
</html>
ex1.css
/*Build The simple Menu*/
ul {
font-family: Arial, Verdana;
font-size: 14px;
margin: 0;
padding: 0;
list-style: none;
}
ul li {
display: block;
position: relative;
float: left;
}
li ul {
display: none;
}
ul li a {
display: block;
text-decoration: none;
color: #ffffff;
border-top: 1px solid #ffffff;
padding: 5px 15px 5px 15px;
background:#9900FF;
margin-left: 1px;
white-space: nowrap;
font-weight:bold;
}
/* staring change menu color heading*/
ul li a:hover {
background:#FF9966;
}
/* Ending change menu color heading*/
li:hover ul {
display:block;
position: absolute;
}
li:hover li {
float: none;
font-size: 12px;
font-weight:bold;
}
li:hover a { background:#FF9966}
li:hover li a:hover {
background:#CCCCFF;
}
Horizontal Drop Down Menu
demo.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="democss.css" rel="stylesheet" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<nav>
<ul>
<li><a href="#">Home</a>
<ul>
<li><a href="#">SubMenu Text here 1</a> </li>
<li><a href="#">SubMenu Text here 2</a> </li>
<li><a href="#">SubMenu Text here 3</a> </li>
<li><a href="#">SubMenu Text here 4</a>
<ul>
<li><a href="#">SubMenu Lable 2 Text here 1</a> </li>
<li><a href="#">SubMenu Lable 2 Text here 2</a> </li>
<li><a href="#">SubMenu Lable 2 Text here 3</a> </li>
<li><a href="#">SubMenu Lable 2 Text here 4</a> </li>
<li style="border-bottom: none;"><a href="#">SubMenu Text Lable 2 here 5</a> </li>
</ul>
</li>
<li style="border-bottom: none;"><a href="#">SubMenu Text here 5</a> </li>
</ul>
</li>
<li><a href="#">About us</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</body>
</html>
democss.css
nav
{
background: #36004d;
float: left;
width: 100%;
height: 40px;
margin: 0px 0 2px 0px;
border-bottom: 2px solid #d298e7;
}
nav ul
{
float: left;
margin: 0px;
padding: 0px;
list-style: none;
display: inline;
}
nav ul li
{
float: left;
list-style: none;
display: inline;
position: relative;
line-height: 23px;
}
nav ul li a
{
float: left;
list-style: none;
display: block;
padding: 4px 22px;
border-left: 1px solid #0e0313;
border-right: 1px solid #5f016f;
color: #fff;
text-decoration: none;
font-size: 14px;
font-family: "Myriad Pro" , Arial;
}
nav ul li:hover ul li a:hover
{
background: #d298e7;
color: #000000;
}
nav ul li ul
{
display: none;
}
nav ul li:hover ul
{
width: 187px;
display: block;
float: left;
position: absolute;
left: 0px;
top: 29px;
background: #36004d;
border: 1px solid #36004d;
z-index: 9999 !important;
}
nav ul li:hover ul li
{
margin: 0 5px;
padding: 0px;
display: inline;
float: left;
border-bottom: 1px dotted #dddddd;
font-weight: normal;
position: relative;
background: none;
}
nav ul li:hover ul li a
{
font-weight: normal;
padding: 0px;
float: none;
width: 168px;
display: block;
padding: 0px 0 0px 9px;
font-size: 11px;
line-height: 25px;
height: 25px;
border-left: none !important;
border-right: none !important;
}
nav ul li:hover ul li ul
{
display: none;
}
nav ul li:hover ul li:hover ul
{
position: absolute;
left: 170px;
top: 0px;
display: block;
}
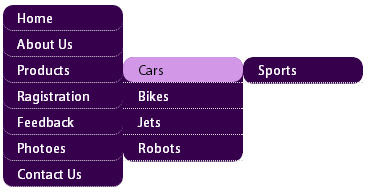
Vertical Drop Down Menu
VerticalMenu.css
<html>
<head>
<title>Vertical Menu</title>
</head>
<link href="VerticalMenu.css" rel="stylesheet" type="text/css">
<body>
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
</ul>
<ul>
<li><a href="#">About Us</a>
<ul><li><a href="#">History</a></li>
<li><a href="#">Sectors/Divisions</a></li>
<li><a href="#">FAQs</a></li>
</ul></li></ul>
<ul>
<li><a href="#">Products</a>
<ul><li><a href="#">Cars</a>
<ul><li><a href="#">Sports</a></li></ul>
<li><a href="#">Bikes</a></li>
<li><a href="#">Jets</a></li>
<li><a href="#">Robots</a></li>
</ul></li></ul>
<ul>
<li><a href="#">Ragistration</a></li>
</ul>
<ul>
<li><a href="#">Feedback</a></li>
</ul>
<ul>
<li><a href="#">Photoes</a>
<ul><li><a href="#">Cars</a></li>
<li><a href="#">Bikes</a></li>
<li><a href="#">Jets</a></li>
<li><a href="#">Robots</a></li>
<li><a href="#">Worldwide</a></li>
</ul></li></ul>
<ul>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</body>
</html>
VerticalMenu.css
#nav
{
background: #36004d;
width: 120px;
height: 27.6%;
margin: 0px 0 2px 0px;
font-family: "Myriad Pro" , Arial;
font-size:14px;
border-radius:10px;
}
ul
{
border-radius:10px;
margin: 0px;
border-bottom: 1px dotted #dddddd;
padding: 0px;
list-style: none;
display:block;
font-family: "Myriad Pro" , Arial;
font-size:14px;
text-indent:10px;
}
ul li
{
list-style: none;
display:block;
position: relative;
font-family: "Myriad Pro" , Arial;
font-size:14px;
}
ul li a
{
list-style: none;
display: block;
padding: 4px;
color: #fff;
text-decoration: none;
font-size: 14px;
font-family: "Myriad Pro" , Arial;
border-radius:10px;
}
ul li a:hover
{
background:#d298e7;
color:#000000;
border-radius:10px;
}
ul li:hover ul li a:hover
{
background: #d298e7;
color: #000000;
font-family: "Myriad Pro" , Arial;
font-size:14px;
}
ul li ul
{
display: none;
}
ul li:hover ul
{
width:120px;
display: block;
font-family: "Myriad Pro" , Arial;
font-size:14px;
position: absolute;
left: 120px;
top: 0px;
background: #36004d;
border-radius:10px;
z-index: 9999 !important;
}
ul li:hover ul li
{
margin: 0px;
padding: 0px;
display: inline;
float: left;
border-bottom: 1px dotted #dddddd;
font-weight: normal;
position: relative;
background: none;
font-family: "Myriad Pro" , Arial;
font-size:14px;
}
ul li:hover ul li a
{
font-weight: normal;
padding: 0px;
float: none;
width: 115px;
display: block;
padding: 0px 0px 0px 5px;
line-height: 25px;
height: 25px;
border-left: none !important;
border-right: none !important;
border-radius:10px;
font-family: "Myriad Pro" , Arial;
font-size:14px;
}
ul li:hover ul li ul
{
display: none;
}
ul li:hover ul li:hover ul
{
position: absolute;
left: 120px;
top: 0px;
display: block;
font-family: "Myriad Pro" , Arial;
font-size:14px;
border-radius:10px;
}



1 comment:
This is nice
Post a Comment